자바스크립트의 모든 객체는 자신의 부모 역할을 하는 객체와 연결되어 있고, 이것을 프로토타입 객체 또는 프로토타입이라고 부른다. 객체는 자신의 부모 객체의 프로퍼티를 자신의 것처럼 사용할 수 있다. (상속의 개념과 유사함)
var obj = {
name : 'hello',
age : 30
}
console.log(obj.toString());
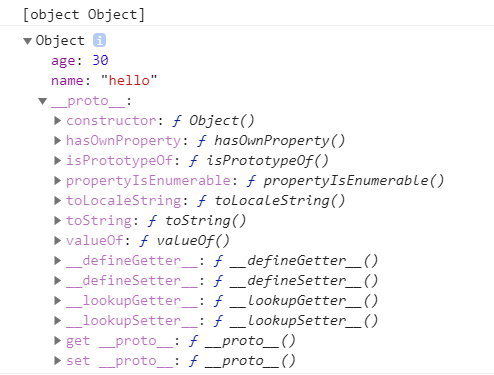
console.dir(obj);
obj 객체에 toString() 이라는 메소드가 없지만 에러가 발생하지 않는 이유는, obj 객체의 프로토타입에 toString()이 이미 정의되어 있기 때문이다.

console.dir(obj)의 출력물을 보면 _proto_ 안에 toString이 정의되어 있음을 확인할 수 있다. 그 외에도 valueOf 등 기본 내장 메소드를 가지고 있다. 이 메소드들은 자바스크립트 표준 메소드로서 ECMAScript 명세서에 정의되어 있다.
모든 객체는 자신의 프로토타입을 가리키는 [[Prototype]]이라는 숨겨진 프로퍼티를 가진다. ECMAScript 명세서에는 [[Prototype]]이라고 나와있으며, 크롬은 _proto_으로 명시되어 있다.
객체의 프로토타입은 객체를 생성할 때 결정된다. 예를 들어 위의 예시처럼 객체 리터럴 방식으로 생성된 객체는 Object.prototype 객체(_proto_가 가리키는 객체)를 프로토타입으로 가진다. 반면 프로토타입 객체를 동적으로 다른 객체로 바꾸는 것도 가능하다. => 이를 통해 객체 상속 구현
'💻Study > JavaScript' 카테고리의 다른 글
| 기본 타입과 표준 메소드 / 연산자 (0) | 2021.03.09 |
|---|---|
| 배열 (0) | 2021.03.05 |
| 자바스크립트의 데이터 타입 (0) | 2021.02.09 |
| 자바스크립트의 개요와 핵심 개념 (0) | 2021.02.09 |
